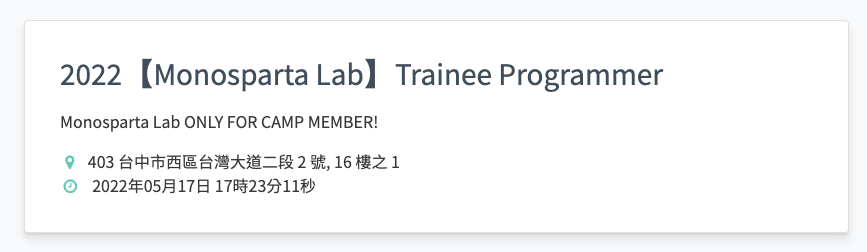
這項更改的主要目的在於簡化招聘頁面上的時間顯示,使其更清晰和易讀。我們計劃刪除頁面上的時、分、秒資訊,僅保留年、月、日的日期資訊。這樣做的好處有幾點:
總之,這個更改旨在改善招聘頁面的用戶體驗,使日期資訊更容易閱讀和理解,同時讓頁面看起來更簡潔清晰。

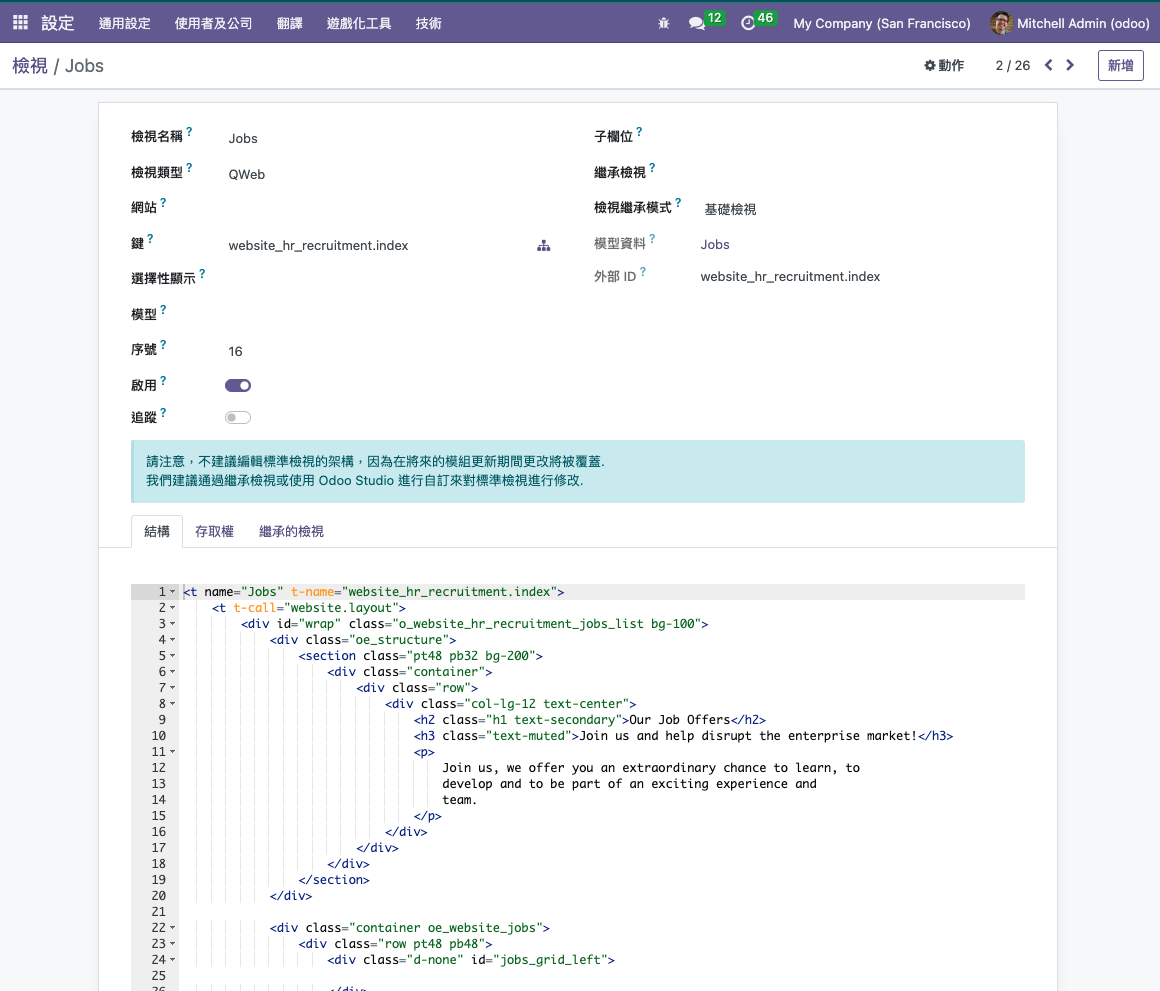
Settings -> Technical ->User Interface -> Views
搜尋 job,找到 Jobs 這個檔案
詳細資訊:

約第五十行的位置,將 div 內容刪除即可
<i class="fa fa-fw fa-clock-o" title="Publication date" role="img" aria-label="Publication date"/>
<span t-field="job.write_date"/>
如果有一個以上的 Website,Jobs 內容會有多組,再將每個依序刪除即可
Author: Tilda.Lu
Article is from: https://ppxd.vercel.app/
This content is shared under the CC BY-NC-SA 4.0 protocol (Non-Commercial)
